Урок показывает как с помощью Arduino Nano сделать устройство, которое измеряет уровень воды и отображает его на ЖК-экране.
Arduino Nano - это небольшая плата, полная и дружественная макетной плате, основанная на ATmega328 (Arduino Nano 3.x). Она имеет более или менее ту же функциональность что и Arduino Duemilanove, но в другой комплектации.
Проект основан на Arduino Nano и взаимодействует с другими датчиками. Это руководство показывает, как с помощью Arduino Nano сделать устройство, которое измеряет уровень воды и отображает его на ЖК-экране. Поэтому в этом проекте я буду использовать ультразвуковой модуль HC-SR04 для измерения уровня воды и ЖК-дисплея I2C, чтобы увидеть уровень воды в см.
Шаг 1. Инструменты и компоненты
Для этого проекта нам понадобятся:
- Arduino Nano
- HC-SR04 Ultrasonic Модуль
- LCD-дисплей
- LCD i2c
- Bread Board (макетная плата)
- Провода
- Контейнер с водой
Шаг 2. Начало работы с HC-SR04
HC-SR04 или ультразвуковой датчик - это электронное устройство, которое работает по принципу передачи и отражения. Этот датчик имеет два контакта, названных как контакты TRIG и ECHO.
Функция вывода ECHO состоит в том, чтобы излучать волны на канал. Эти волны проходят через среду как волна и отражаются назад, когда она попадает на объект или препятствие по пути распространения. Время, затраченное на излучение и отражение, рассчитывается и используя это значение мы определяем расстояние приближающегося к нам препятствия.
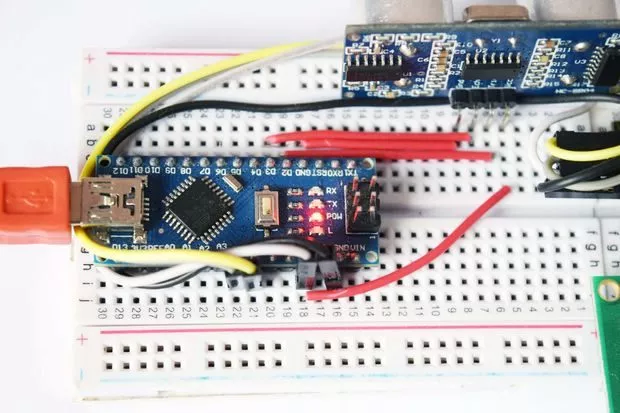
Ультразвуковой датчик подключается к Nano следующим образом:
- Контакт TRIG подключен к цифровому выводу Nano 9
- Штырь ECHO подключен к цифровому выводу Nano 10
- Вывод VCC подключается к положительному макетной платы
- Штырь GND подключен к отрицательному макетной платы
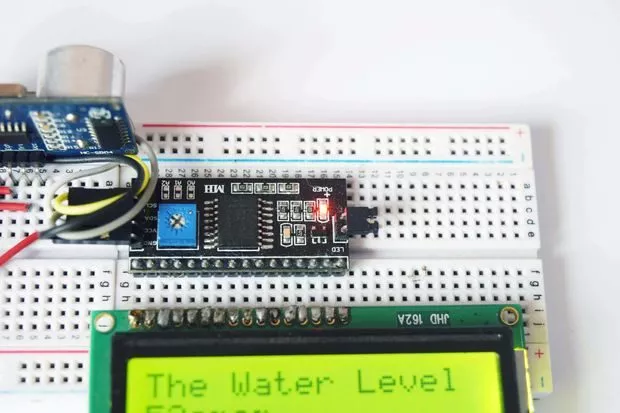
Шаг 3. Подключение ЖК-дисплея
16x2 ЖК-дисплей Arduino сначала припаян к I2C. Я использую драйвер I2C просто для устранения беспорядочного и большого количества перемычек, что делает возможным подключение большего количества датчиков и устройств вывода. I2c хватает 4 выводов, чтобы получить функцию ЖК-дисплея, когда традиционный ЖК-дисплей имеет 12 контактов. Краткое описание контактов I2C ниже.
- Линия данных (SDA): эта линия или линия передачи I2C используется для передачи данных от передатчика к приемнику. Символ, который должен отображаться на ЖК-дисплее, передается по этой линии.
- Линия синхронизации (SCL): это контрольная линия I2C, которая определяет скорость передачи символов, как импульс синхронизации в традиционных триггерах.
I2C подключаются следующим образом:
- Штырь SDA подключен к аналоговому выводу A5
- Контакт SCL подключается к аналоговому выводу A4
- Вывод VCC подключается к положительному макетной платы
- GND-контакт подключен к отрицательному макетной платы
Мы закончили с оборудованием, давайте теперь перейдем к коду.
Шаг 4. Код (скетч)
Код довольно прост. Кроме того, мы теперь добавляем еще несколько библиотек для работы ЖК-дисплея I2C - LiquidCrystal_I2C, Wire.
Убедитесь, что вы ввели правильный адрес I2C в коде, адрес по умолчанию для I2C равен 0x3f.
Скопируйте и вставьте код ниже в Arduino IDE и выберите Arduino Nano и правильный порт, затем нажмите «Загрузить».
#include "Wire.h" // For I2C
#include "LCD.h" // For LCD
#include "LiquidCrystal_I2C.h" // Added library*
//Set the pins on the I2C chip used for LCD connections
//ADDR,EN,R/W,RS,D4,D5,D6,D7
LiquidCrystal_I2C lcd(0x3f,2,1,0,4,5,6,7); // 0x27 is the default I2C bus address of the backpack-see article
#define echoPin 3 // Echo Pin (OUTPUT pin in RB URF02)
#define trigPin 2 // Trigger Pin (INPUT pin in RB URF02)
int led = 5;
int maximumRange = 350; // Maximum range needed
int minimumRange = 0; // Minimum range needed
long duration, distance; // Duration used to calculate distance
int brightness;
void setup() {
lcd.begin (16,2); // 16 x 2 LCD module
lcd.setBacklightPin(3,POSITIVE); // BL, BL_POL
lcd.setBacklight(HIGH);
Serial.begin (9600);
pinMode(trigPin, OUTPUT);
pinMode(echoPin, INPUT);
pinMode(led, OUTPUT);
}
void loop() {
// The following trigPin/echoPin cycle is used to determine the distance of the nearest object by bouncing soundwaves off of it.
digitalWrite(trigPin, LOW);
delayMicroseconds(2);
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
duration = pulseIn(echoPin, HIGH);
distance = duration/58.2; //Calculate the distance (in cm) based on the speed of sound.
lcd.home (); // Set cursor to 0,0
lcd.print("The Water Level is");
lcd.setCursor (0,1);
lcd.print(distance); // Custom text
lcd.print("cm");
Serial.println(distance); // distance in cm
brightness= map(distance,1,100,0,255);
analogWrite(led, brightness);
delay(1000); //Delay 50 ms
}
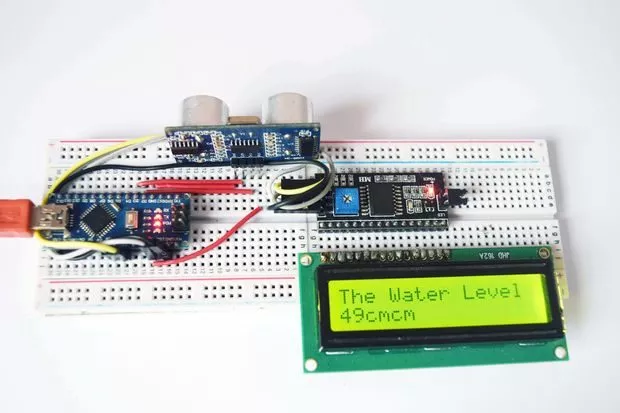
Шаг 5. Результат
И после того, как вы завершили проект, вы должны увидеть, как Arduino отображает уровень воды на ЖК-дисплее. Вы можете добавить дополнительный зуммер, чтобы вы знали, что уровень воды достигнет определенного порога.

















20 марта 2020 в 09:51
подключение дисплея неправильное, выводы sda и scl необходимо подключать наоборот
9 июля 2020 в 15:22
В описании TRIG подключен к цифровому выводу Nano 9, ECHO подключен к цифровому выводу Nano 10, а в проге «#define echoPin 3
#define trigPin 2»