В этом уроке мы познакомимся с Google Home и сделаем так, чтобы с помощью голосовых команд можно было включать и выключать компьютер.
Что такое Google Home?
В начале этого года компания Google реализовала русский язык в своем сервисе Google Assistant, который используется в Google Home.
Основных версий устройства две - Google Home и Google Home Mini (на фото выше слева). На этой умной колонке нет привычных элементов управления, а есть только одна кнопка, отключающая микрофон. Сверху расположена сенсорная зона с помощью которой можно регулировать громкость, вызвать ассистента или поставить на паузу музыку. Основное управление осуществляется с помощью голоса.
Также, по слухам, Google удалось договориться с Apple об интеграции Apple Music в Google Home и Google Home Hub. Но все-таки, основные идеи "умного дома" от американского гиганта стали более востребованными, чем прослушивание музыки на этом устройстве.
Перед тем как начать важные замечания:
- Обязательно изолируйте все соединения! Можно будет остановиться на 3D-печати, чтобы решить эту проблему.
- Если вы подключите питание к кнопке вашего компьютера, вы испортите материнскую плату, поэтому мы используем реле для решения этой проблемы.
Идея проекта
После того как покупаешь Google Home ты начинаешь всё контролировать, например, свет в квартире и т.п. Обычно это происходит из-за лени или экономии времени. Лень идти к выключателю, если ты, например, уже в кровати.
Но в какой-то момент ты можешь обнаружить себя в кровати, но при этом ты забыл выключить компьютер. В такие моменты зарождается идея сделать так, чтобы иметь возможность включать и выключать комп через Google Home.
Готового решения, к сожалению, не было и поэтому пришлось потратить около двух недель, чтобы понять каким образом реализовать данный проект. Само решение ниже.
Что понадобится
Ниже список комплектующих, которые необходимы для реализации такого умного решения через Google Home. Обратите внимание, что мы не используем классический Ардуино.
- NodeMCU
- Релейный модуль
- Макет или печатная плата
- Компьютер с программным обеспечением Arduino IDE
- Смартфон с приложением Blynk
Настройка приложения Blynk
Этот проект использует библиотеку Blynk и проект IFTTT для подключения к Google. Если вы хотите узнать, что такое Blynk, перейдите по этой ссылке docs.blynk.cc для знакомства с документацией.
Далее следуем шагам со скриншотов выше. Сначала вы должны установить приложение на свой смартфон (1, на скриншоте выше). Когда это приложение установлено, откройте его и создайте учетную запись.
Если приложение спросит к какому серверу вы будете подключаться, выберите стандартный сервер Blynks. Когда ваша учетная запись будет создана, нажмите новый проект. Настройки такие:
- Project name: name // имя проекта на выбор
- Choose device: NodeMCU
- Connection type: WiFi
- Theme: theme // тема проекта на выбор
Затем создайте проект. Теперь у вас есть большое рабочее пространство и три кнопки сверху. Нажмите на рабочую область, чтобы открыть окно виджета (widget box). Здесь вы должны выбрать кнопку.
Вас автоматически перебросит обратно на рабочую область, и вы сможете увидеть виджет кнопки. Нажмите на виджет, чтобы открыть настройки кнопки. Настройте параметры следующим образом (2):
- Name: D1
- Output: Pin(D1) 1_0
- Mode: Push
- ON/OFF Labels: Standart settings
Когда вы закончите, нажмите кнопку ОК в верхнем правом углу. Снова, нажмите на рабочую область, чтобы открыть окно виджета, и выберите виджет кнопки. Нажмите на виджет, откройте кнопку настройки. Настройте параметры следующим образом (3):
- Name: Start / Stop
- Output: Pin(V1) 0_1
- Mode: Switch
- ON/OFF Labels: Standart settings
Когда вы закончите, нажмите кнопку ОК в правом верхнем углу. Снова нажмите на рабочую область, чтобы открыть окно виджета, и выберите виджет кнопки. Нажмите на виджет, откройте кнопку настройки. Настройте параметры следующим образом (4):
- Name: Restart
- Output: Pin(V2) 0_1
- Mode: Switch
- ON/OFF Labels: Standart settings
Когда вы закончите, нажмите кнопку ОК в правом верхнем углу. На этом мы закончили настройку, нажмите на кнопку Настройки (Settings, находится в верхнем правом углу рабочего пространства).
Прокрутите вниз до Auth Token, здесь вы должны нажать E-Mail, и токен будет отправлен на ваш почтовый ящик. Затем нажмите кнопку ОК в верхнем правом углу.
Затем справа от кнопки настроек вы должны нажать кнопку воспроизведения (Play), после чего появится сообщение "(Имя проекта) не в сети" (Project Name is offline).
Установка библиотек Arduino
Прежде чем мы начнем программировать NodeMCU, вам нужно программное обеспечение и библиотеки. Разделим этот этап на три шага:
- Сначала установите программное обеспечение Arduino IDE.
- Затем установите библиотеку NodeMCU. Смотрите видео ниже, либо прочитайте наш материал по этой теме.
- Затем установите библиотеку Blynk.
Затем, когда все библиотеки установлены, откройте программное обеспечение Arduino, а затем в верхнем углу перейдите в:
Инструменты -> Плата -> NodeMCU 1.0 (модуль ESP-12E).
У кого английский вариант - переходим сюда:
Tools -> Board -> NodeMCU 1.0 (ESP-12E Module).
Теперь вы можете подключить NodeMCU к компьютеру (с помощью USB-кабеля). Затем откройте окно программы Device Manager и под портами найдите "Silicon Labs" (Рисунок 1 выше).
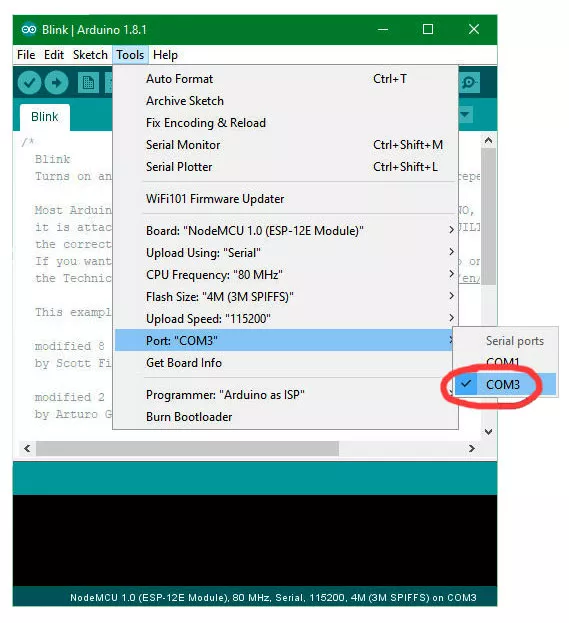
Затем снова откройте программное обеспечение Arduino и перейдите в:
Tools -> Port -> Com port
Выбор номер порта, соответствующий NodeMCU, Рисунок 2 выше.
Программирование NodeMCU
Теперь мы готовы к программированию NodeMCU. Создайте пустой эскиз Arduino и скопируйте код:
//links with Blynk Libaries for NodeMCU
#define BLYNK_PRINT Serial
#include <ESP8266WiFi.h>
#include <BlynkSimpleEsp8266.h>
//Authentication
char auth[] = "TOKEN"; //Your blynk token
char ssid[] = "SSID"; //Your wifi SSID
char pass[] = "PASS"; //Your wifi password
//On startup
void setup()
{
Serial.begin(9600); //starting the Debug com (Open it by clicking on Tools -> Serial Monitor)
Blynk.begin(auth, ssid, pass); //Authentication with Blynk
pinMode (D1, OUTPUT); //Enables Pin D1
digitalWrite(D1, !digitalRead(D1)); //Sets state of Pin D1 to the opposite on start *Remove if Relay is on, on start*
}
//Turn on script
BLYNK_WRITE(V1) { //Start of Script
if (param.asInt()==1){ //Checks if Virtual port V1 is active, and if it is, it will run the script
digitalWrite(D1, LOW); //Sets the state of port D1 to LOW
delay(300); //Delay for 3 miliseconds
digitalWrite(D1, HIGH); //Sets the state of port D1 to HIGH
Blynk.virtualWrite(V1, LOW); //Sets Virtual port V1 to be disabled
} //end of "if true" script
} //End of script
//Force turn off script
BLYNK_WRITE(V2) { //Start of Script
if (param.asInt()==1){ //Checks if Virtual port V2 is active, and if it is, it will run the script
digitalWrite(D1, LOW); //Sets the state of port D1 to LOW
delay(6000); //Delay for 3 miliseconds
digitalWrite(D1, HIGH); //Sets the state of port D1 to HIGH
Blynk.virtualWrite(V2, LOW); //Sets Virtual port V2 to be disabled
} //end of "if true" script
} //End of script
//When running
void loop()
{
Blynk.run(); //Start blynk connection
}
Обратите внимание, что есть три переменные, которые вы должны заполнить:
Строка 7 - Auth Code (код авторизации): замените TOKEN токеном, который был отправлен на ваш E-Mail на одном из шагов выше.
Строка 8 - SSID: замените SSID на свой WiFi SSID.
Строка 9 - Password (пароль): замените PASS своим WiFi-паролем.
Когда вы изменили переменные, вы можете нажать кнопку загрузки в левом углу. Теперь вам нужно просто подождать, пока программа загрузится. Мы закончили с компьютером и теперь готовы начать тестирование.
Макетирования
Теперь мы готовы подключить реле к Arduino. Убедитесь, что вы отключили Arduino, подключая пины. На NodeMCU нам нужны три контакта:
- Штырь 5 вольт - Vin
- Штырь заземления - GND
- Цифровой вывод - D1
- Подключите контакт Vin к положительной клемме на реле (он, вероятно, будет помечен как VCC или +)
- Подключите контакт GND к разъему заземления на реле (он, вероятно, будет помечен как GND или -)
- Подключите контакт D1 к управляющей клемме на реле (он, вероятно, будет помечен как IN)
Теперь вы можете подключить контакты к выходу. Подключите кнопку вашего компьютера к NC (нормально замкнутый или закрытый) и COM (общий).
IFTTT
Теперь мы близки к завершению проекта, но нам нужно еще кое-что - подключение всего к Google Home. Сначала мы идем на сайт:
IFTTT -> https://ifttt.com/my_applets
Кликаем на New applet (Новый апплет). Затем кликаем на +this:
Ищем помощника Google - "Google Assistant":
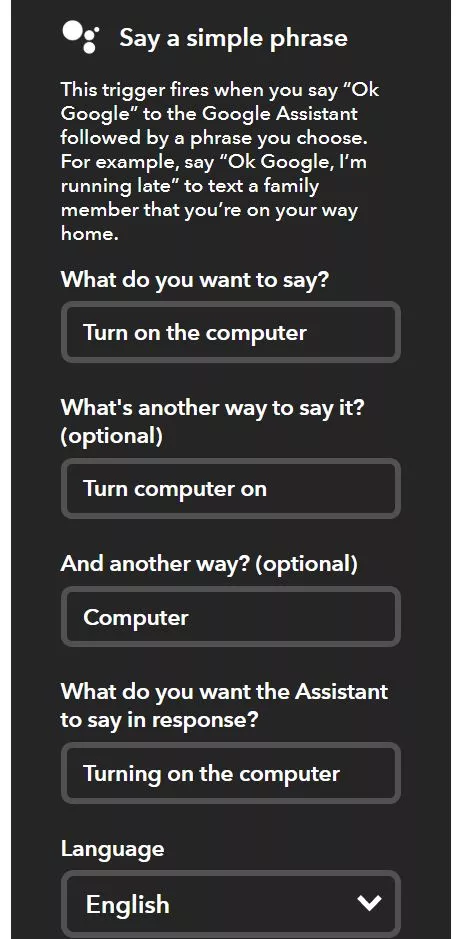
Выберите триггер "Say a Simple Phrase" (Скажи простую фразу):
Установите фразы как на картинке ниже:
Затем кликните на +that:
Найдите веб-хуки webhooks:
Затем откройте приложение CMD на вашем компьютере и введите ping blynk-cloud.com:
Затем посмотрите IP-адрес (он может отличаться от того, который на изображении, так как он зависит от вашего местоположения):
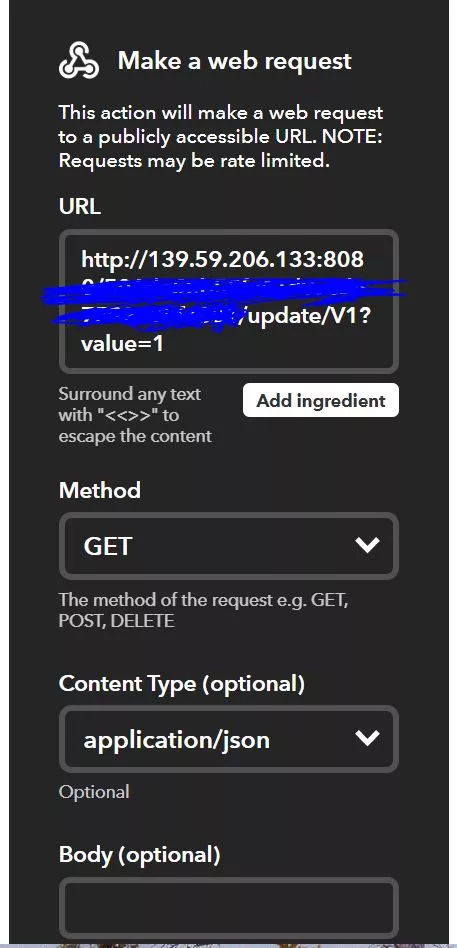
Затем снова откройте ваш браузер и теперь мы можем настроить апплет Webhook:
URL: http://IP:8080/TOKEN/update/V1?value=1
Method: GET
Content type: Application/json
Body: Nothing
Теперь нужно подождать до 24 часов, а затем можно попытаться сообщить Google команду. В основном мы всё сделали, но если вы хотите иметь возможность принудительно отключить его (эмуляция удерживает кнопку нажатой в течение 6 секунд), то Вы должны сделать еще один апплет.
Единственное, что вы меняете, - это фразы и URL-адрес веб-хука:
URL: http://IP:8080/TOKEN/update/V2?value=1
Дальнейшая реализация проекта может быть сделана на печатной плате и создание для него корпуса, напечатанного на 3D-принтере.















16 марта 2020 в 23:22
Аппаратно все сделано. Залита прошивка и со смарта вручную через блинк включаю и выключаю нужный пин. Вот только как устроены эти тригеры и.. Tfttt и получается что комп должен быть включен?